Dynamic tables are sometimes utilized in internet purposes to characterize information in a structured format. Sorting and filtering the dataset can velocity up processes when working with giant units of knowledge. On this tutorial, we’ll check out how you can create a sortable and filterable desk part in React.
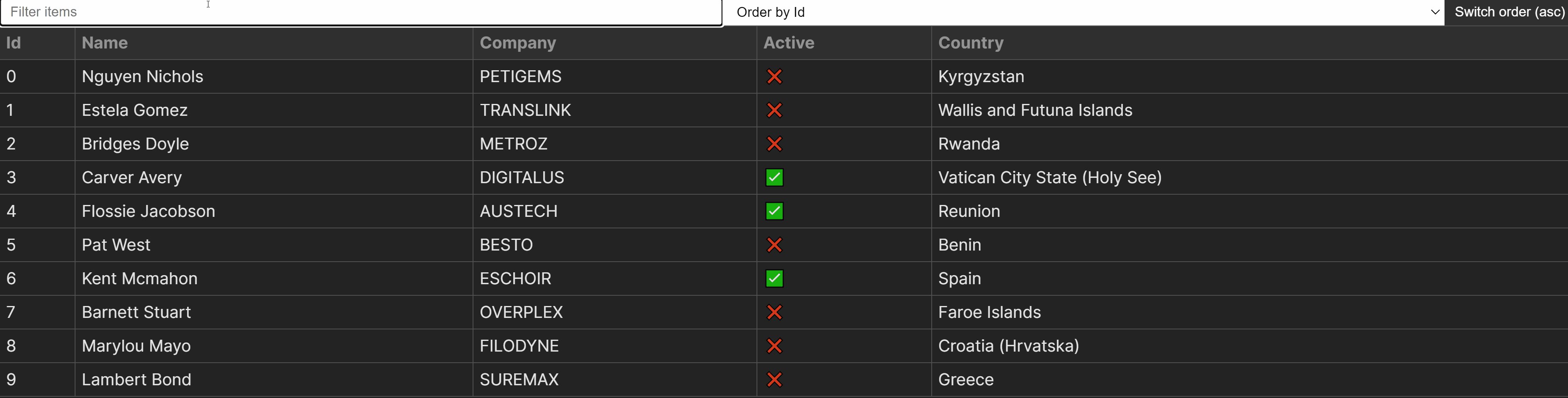
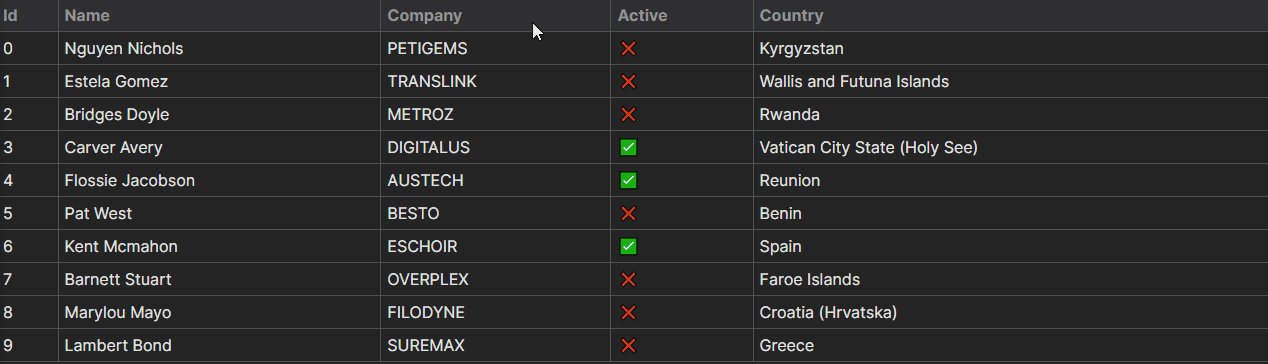
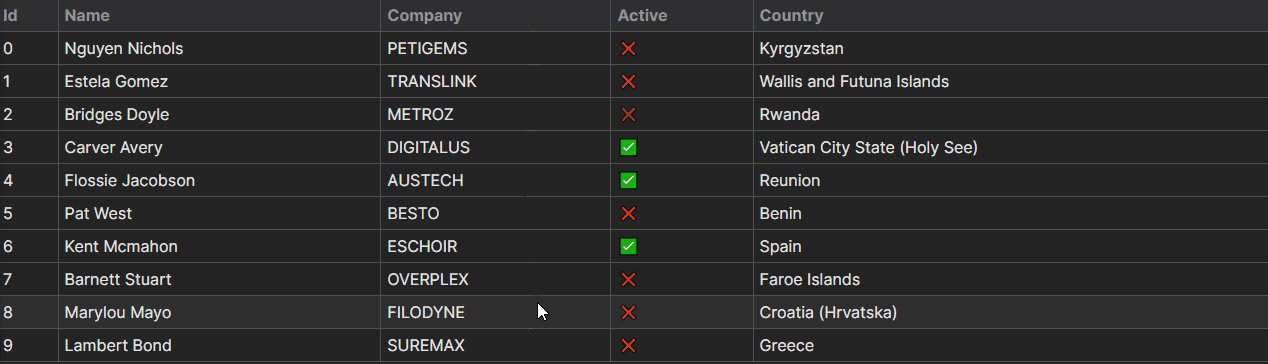
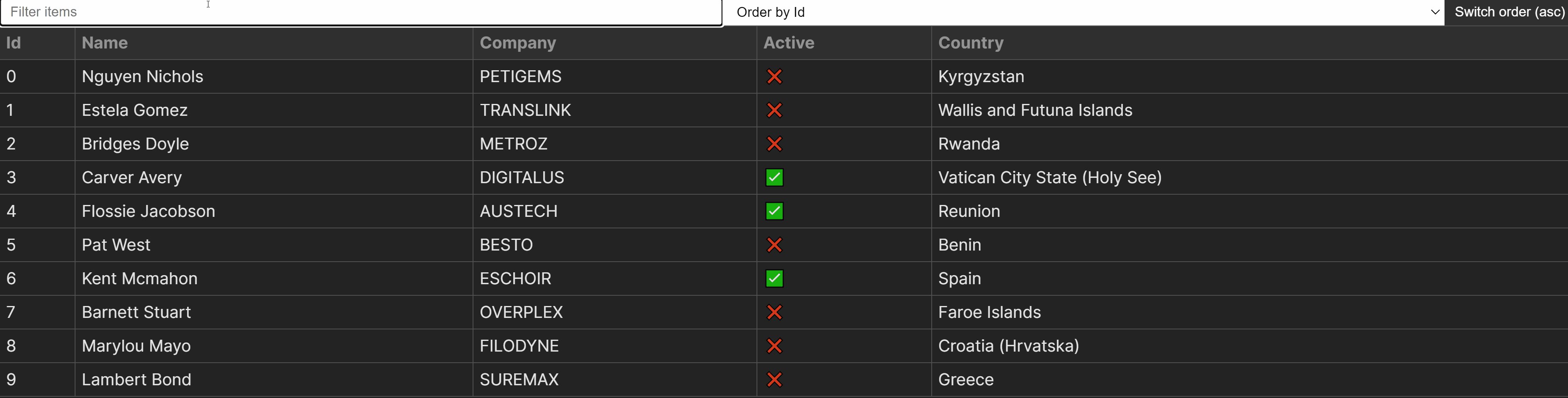
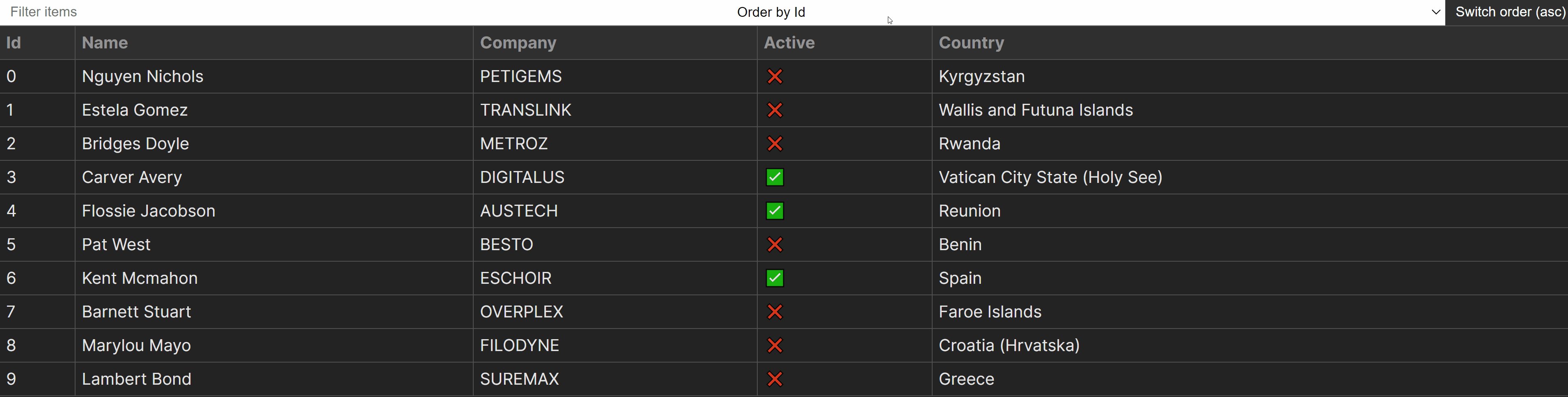
You will discover the complete supply code in a single piece hosted on GitHub. The top result’s pictured beneath.

Conditions
Earlier than we start, this tutorial assumes you may have a primary data of HTML, CSS, JavaScript, and React. Whereas we go over the venture step-by-step, we received’t clarify core ideas in React or JavaScript array strategies intimately. We’ll additionally use TypeScript, however the identical might be achieved with out it. With that being mentioned, let’s bounce into coding.
Setting Up The Mission
For this venture, we’ll use Vite, a strong and standard frontend instrument. Should you don’t have already got an present React software, you’ll be able to bootstrap a brand new venture in Vite utilizing one of many following instructions inside your terminal:
npm create vite@newest folder-title -- --template react-ts
yarn create vite folder-title --template react-ts
pnpm create vite folder-title --template react-ts
bunx create-vite folder-title --template react-ts
When you’re prepared, arrange a brand new folder for the Desk part throughout the React venture with the next construction:
src
├─ elements
│ ├─ Desk
│ │ ├─ index.ts
│ │ ├─ desk.css
│ │ ├─ Desk.tsx
├─ App.tsx
index.ts. We’ll use this file to re-exportDesk.tsxto simplify import paths.desk.css. Accommodates types related to the part. For this tutorial, we’ll use vanilla CSS.Desk.tsx. The part itself.
Open Desk.tsx and export the next, in order that we are able to confirm the part masses after we import it:
import './desk.css'
export const Desk = () => {
return (
<h1>Desk part</h1>
)
}
Inside index.ts, re-export the part utilizing the next line:
export * from './Desk'
Now that we’ve the part information arrange, let’s confirm that it masses by importing it into our app. On this tutorial, we’ll use the App part. When you’ve got an present React venture, you’ll be able to import it into your required location. Import the Desk part into your app like so:
import { Desk } from './elements/Desk'
const App = () => {
return (
<Desk />
)
}
export default App
Producing the mock information
After all, to work on the desk, we’ll want some mock information first. For this tutorial, we are able to use JSON Generator, a free service for producing random JSON information. We’ll use the next schema to generate the info:
[
'{{repeat(10)}}',
{
id: '{{index()}}',
name: '{{firstName()}} {{surname()}}',
company: '{{company().toUpperCase()}}',
active: '{{bool()}}',
country: '{{country()}}'
}
]
JSON Generator comes with varied built-in functionalities to generate several types of information. The above schema will create an array of objects with ten random objects within the type of:
{
id: 0,
title: 'Jaime Wallace',
firm: 'UBERLUX',
lively: false,
nation: 'Peru'
}
Generate a listing of entries utilizing the schema above, then create a brand new file contained in the src folder referred to as data.ts and export the array within the following manner:
export const information = [
{
id: 0,
name: 'Jaime Wallace',
company: 'UBERLUX',
active: false,
country: 'Peru'
},
{ ... },
]
Open App.tsx, and go this information to the Desk part as a prop referred to as rows. We’ll generate the desk based mostly on this information:
import { Desk } from './elements/Desk'
+ import { information } from './information'
const App = () => {
return (
- <Desk />
+ <Desk rows={information} />
)
}
export default App
Creating the Part
Now that we’ve each the part and information arrange, we are able to begin engaged on the desk. To dynamically generate the desk based mostly on the handed information, substitute every thing within the Desk part with the next traces of code:
import { useState } from 'react'
import './desk.css'
export const Desk = ({ rows }) => {
const [sortedRows, setRows] = useState(rows)
return (
<desk>
<thead>
<tr>
{Object.keys(rows[0]).map((entry, index) => (
<th key={index}>{entry}</th>
))}
</tr>
</thead>
<tbody>
{sortedRows.map((row, index) => (
<tr key={index}>
{Object.values(row).map((entry, columnIndex) => (
<td key={columnIndex}>{entry}</td>
))}
</tr>
))}
</tbody>
</desk>
)
}
This can dynamically generate each the desk headings and cells based mostly on the rows prop. Let’s break down the way it works. As we’re going to type and filter the rows, we have to retailer it in a state utilizing the useState hook. The prop is handed because the preliminary worth to the hook.
To show the desk headings, we are able to use Object.keys on the primary entry within the array, which can return the keys of the article as a listing of strings:
const rows = [
{
id: 0,
name: 'Jaime Wallace'
},
{ ... }
]
Object.keys(rows[0]) -> ['id', 'name']
['id', 'name'].map((entry, index) => (...))
To show the desk cells, we have to use Object.values on every row, which returns the worth of every key in an object, versus Object.keys. Intimately, that is how we show desk cells:
const sortedRows = [
{
id: 0,
name: 'Jaime Wallace'
},
{ ... }
]
{sortedRows.map((row, index) => (<tr key={index}>...</tr>))}
Object.values(row) -> [0, 'Jaime Wallace']
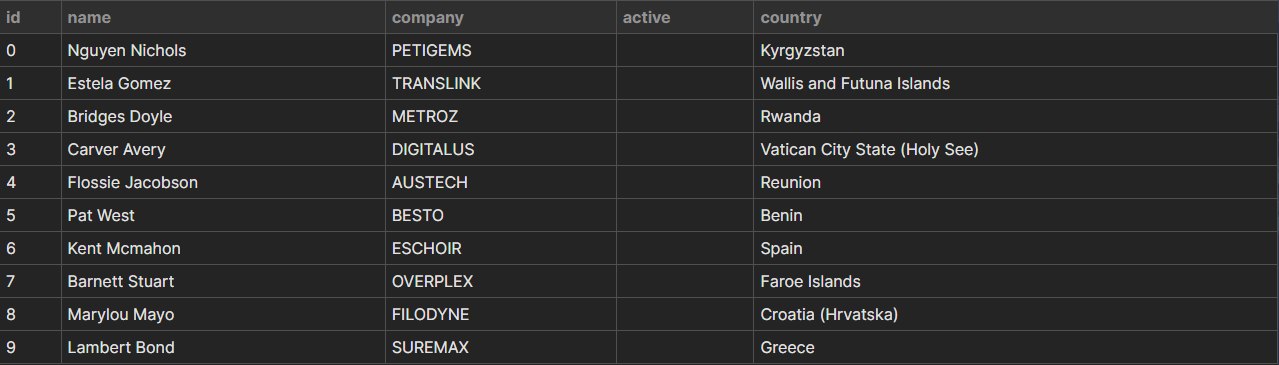
This strategy makes it extraordinarily versatile to make use of any sort of knowledge with our Desk part, with out having to rewrite the logic. To this point, we’ll have the next desk created utilizing our part. Nonetheless, there are some points with the formatting.

Formatting desk cells
Proper now, the lively column isn’t displayed. It is because the values for these fields are Boolean, and so they aren’t printed as strings in JSX. To resolve this difficulty, we are able to introduce a brand new operate for formatting entries based mostly on their values. Add the next to the Desk part and wrap entry into the operate within the JSX:
const formatEntry = (entry: string | quantity | boolean) => {
if (typeof entry === 'boolean') {
return entry ? '✅' : '❌'
}
return entry
}
return (
<desk>
<thead>...</thead>
<tbody>
{sortedRows.map((row, index) => (
<tr key={index}>
{Object.values(row).map((entry, columnIndex) => (
<td key={columnIndex}>{formatEntry(entry)}</td>
))}
</tr>
))}
</tbody>
</desk>
)
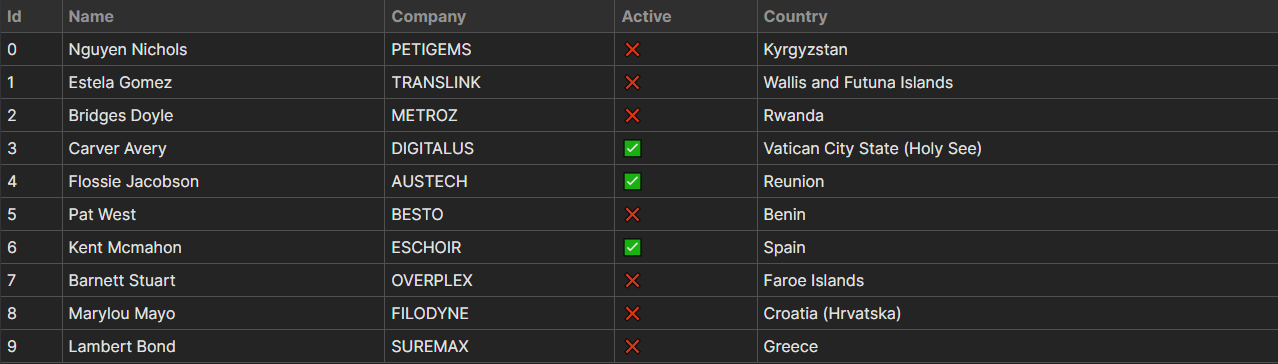
The formatEntry operate expects an entry, which in our case might be both string, quantity, or boolean, after which returns a formatted worth if the typeof entry is a boolean, that means for true values, we’ll show a inexperienced checkmark, and for false values, we’ll show a crimson cross. Utilizing an analogous strategy, we are able to additionally format the desk headings. Let’s make them capitalized with the next operate:
export const capitalize = (
str: string
) => str?.substitute(/bw/g, substr => substr.toUpperCase())
This operate makes use of a regex to seize the primary letter from every phrase and switch it into uppercase. To make use of this operate, we are able to create a utils.ts file on the root of the src folder, export this operate, then import it into our Desk part to make use of within the following manner:
import { capitalize } from '../../utils'
export const Desk = ({ rows }) => {
...
return (
<desk>
<thead>
<tr>
{Object.keys(rows[0]).map((entry, index) => (
<th key={index}>{capitalize(entry)}</th>
))}
</tr>
</thead>
<tbody>...</tbody>
</desk>
)
}
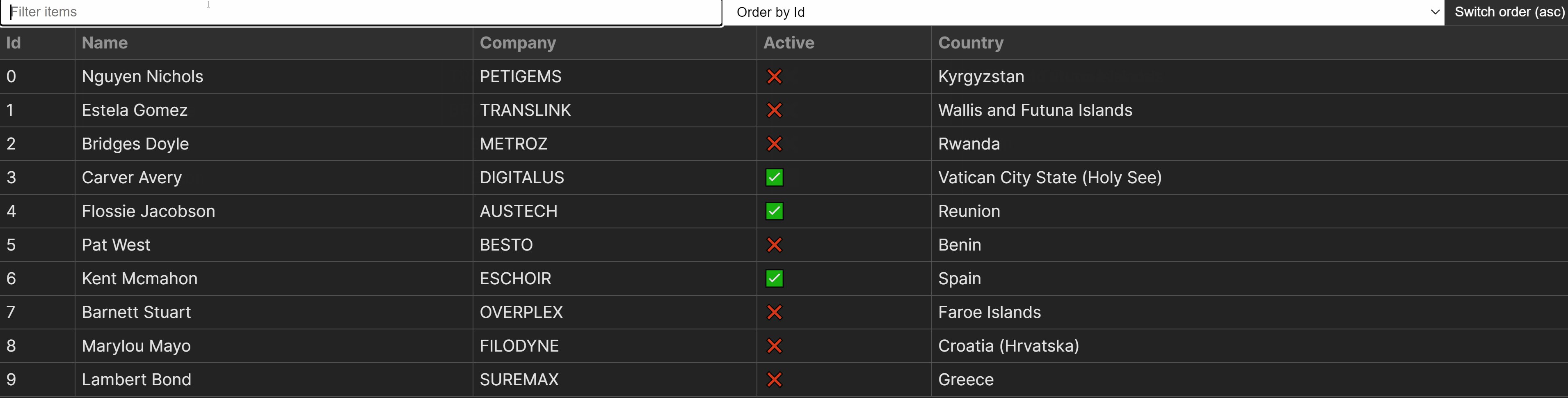
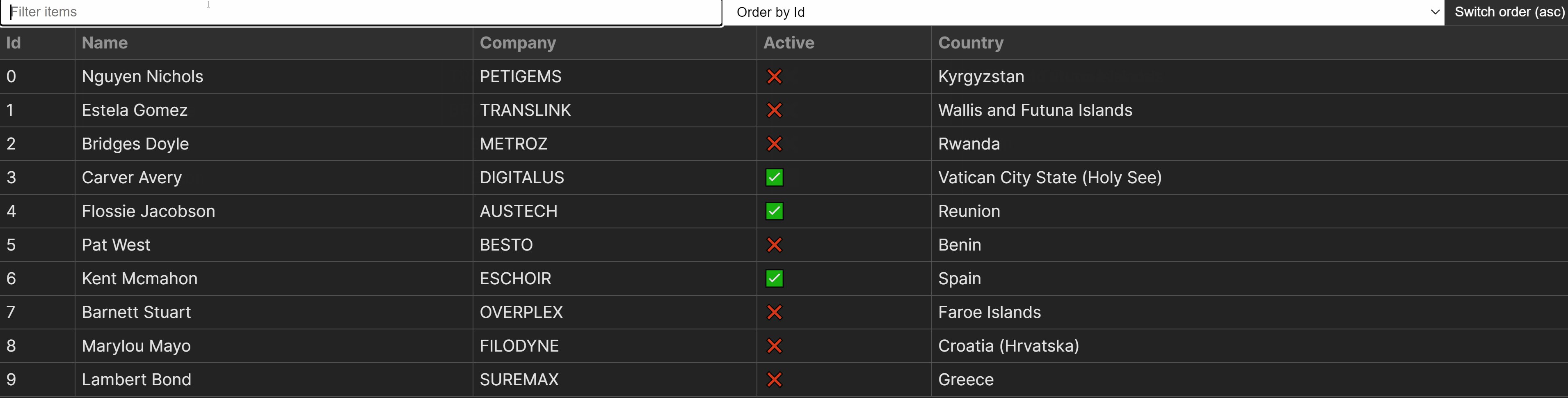
Based mostly on these modifications, we now have a dynamically constructed, formatted desk.

Typing props
Earlier than we bounce into styling the desk after which including controls, let’s correctly sort the rows prop. For this, we are able to create a sorts.ts file on the root of the src folder and export customized sorts that may be reused all through the venture. Create the file and export the next sort:
export sort Knowledge = {
id: quantity
title: string
firm: string
lively: boolean
nation: string
}[]
To sort the rows prop within the Desk part, merely import this sort and go it to the part within the following manner:
import { Knowledge } from '../../sorts'
export sort TableProps = {
rows: Knowledge
}
export const Desk = ({ rows }: TableProps) => { ... }
Styling the Desk
To type the complete desk part, we’ll solely want a few guidelines. First, we need to set the colours and borders, which we are able to do utilizing the next types:
desk {
width: 100%;
border-collapse: collapse;
}
thead {
text-align: left;
colour: #939393;
background: #2f2f2f;
}
th,td {
padding: 4px 6px;
border: 1px stable #505050;
}
Add the above to desk.css. Be certain to set border-collapse to collapse on the <desk> to keep away from double borders. Because the desk spans the complete display screen, let’s additionally make some changes and take away the left and proper border, as they aren’t seen anyway:
th:first-child,
td:first-child {
border-left: 0;
}
th:last-child,
th:last-child {
border-right: 0;
}
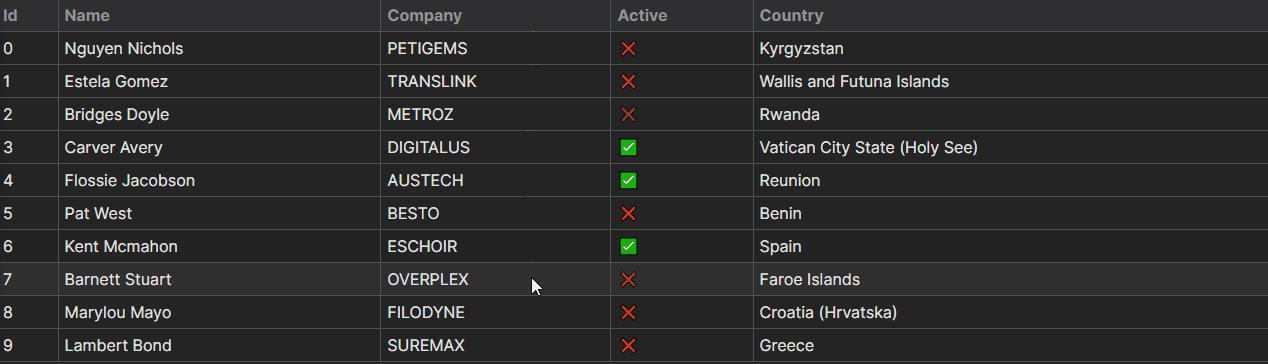
This can eliminate the borders on either side of the <desk>, leading to a cleaner look. Lastly, let’s add a hover impact to the desk rows to assist customers visually when looking out the desk:
tr:hover {
background: #2f2f2f;
}
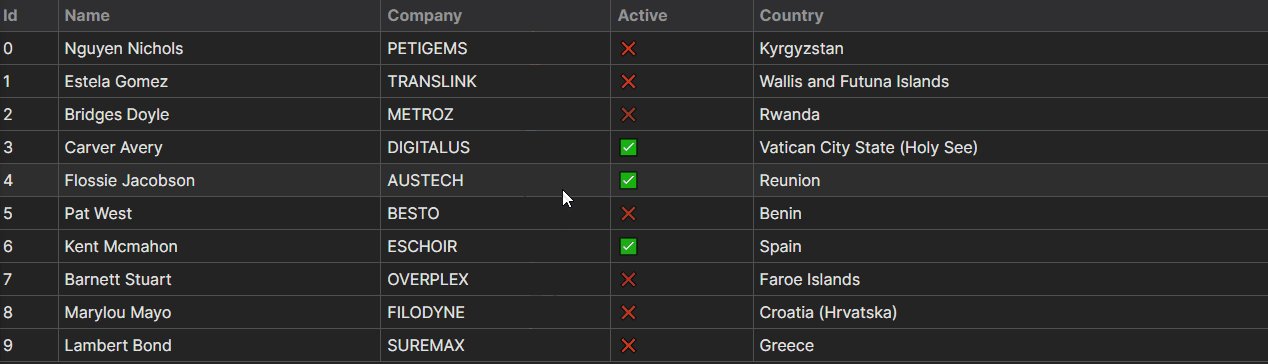
With every thing up to now, we now have the next conduct for the part.

Including Controls
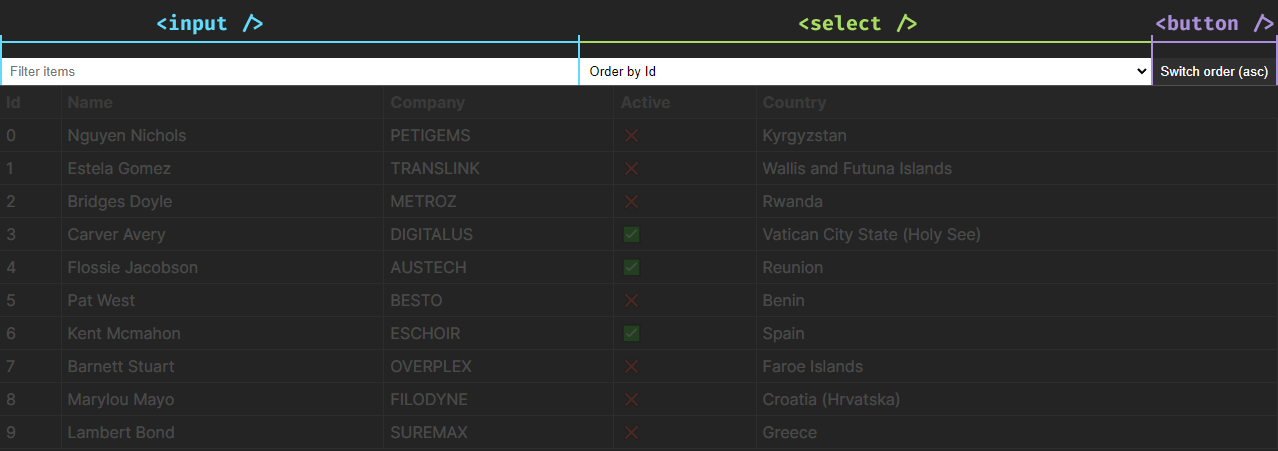
Now that we’ve styled the desk, let’s add the controls for the type and filter performance. We’ll create an <enter> for the filter and a <choose> aspect for the type. We’ll additionally embrace a button for switching between type orders (ascending/descending).

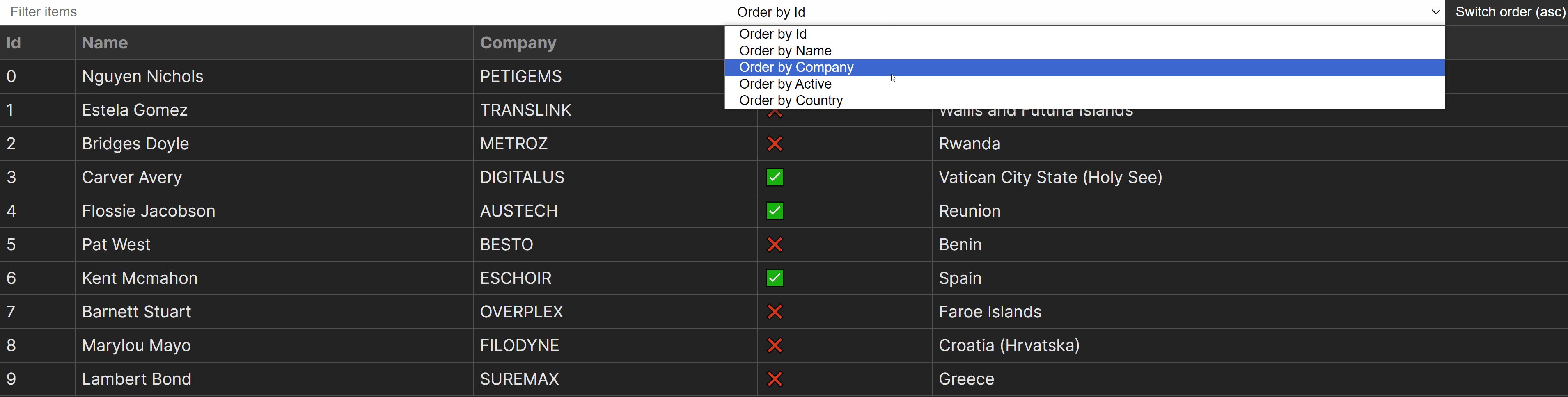
So as to add the inputs, we’ll additionally want new states for the present order (ascending or descending) and a variable to maintain observe of the type key (which key within the object is used for sorting). With that in thoughts, prolong the Desk part with the next:
const [order, setOrder] = useState('asc')
const [sortKey, setSortKey] = useState(Object.keys(rows[0])[0])
const filter = (occasion: React.ChangeEvent<HTMLInputElement>) => {}
const type = (worth: keyof Knowledge[0], order: string) => {}
const updateOrder = () => {}
return (
<>
<div className="controls">
<enter
sort="textual content"
placeholder="Filter objects"
onChange={filter}
/>
<choose onChange={(occasion) => type()}>
{Object.keys(rows[0]).map((entry, index) => (
<choice worth={entry} key={index}>
Order by {capitalize(entry)}
</choice>
))}
</choose>
<button onClick={updateOrder}>Swap order ({order})</button>
</div>
<desk>...</desk>
</>
)
Let’s go so as to perceive what modified:
order. First, we have to create a brand new state for the type order. This may be one amongascordesc. We’ll use its worth within thetypeoperate.sortKey. We additionally want a state for the type key. By default, we are able to seize the important thing of the very first property in our array of objects utilizingObject.keys(rows[0])[0]. We’ll use this to maintain observe of the type when switching between orders.filter. We’ll want a operate for filtering outcomes. This must be handed to theonChangeoccasion on the<enter>aspect. Be aware thatReact.ChangeEventis a generic and might settle for the kind of HTML aspect that triggered the change.type. Similar to thefilteroperate, this can must be hooked up to theonChangeoccasion, however this time, on the<choose>aspect. It’s going to settle for two parameters:
worth. It could actually take keys of our information object. We are able to specify the kind utilizing thekeyofkey phrase. It signifies thatworthmight be one amongid,title,firm,lively, ornation.order. The order of the type, bothascordesc.
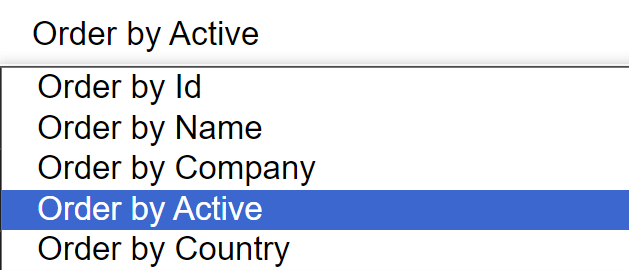
updateOrder. Lastly, we additionally want a operate for updating the order. This can be triggered on button click on.Be aware that we use the identical logic we did for the <th> components for dynamically producing the choices for the <choose>. We are able to additionally reuse the capitalize utility operate to format the choices.

Styling controls
Let’s type the controls earlier than transferring ahead. This may be executed with only a handful of CSS guidelines. Lengthen desk.css with the next:
.controls {
show: flex;
}
enter,
choose {
flex: 1;
padding: 5px 10px;
border: 0;
}
button {
background: #2f2f2f;
colour: #FFF;
border: 0;
cursor: pointer;
padding: 5px 10px;
}
This can be certain that inputs are aligned subsequent to one another. By utilizing flex: 1 on the <enter> and <choose> components, we are able to make them take up an equal quantity of width from the accessible house. The <button> will take up as a lot house as wanted for its textual content.
Filtering the Desk
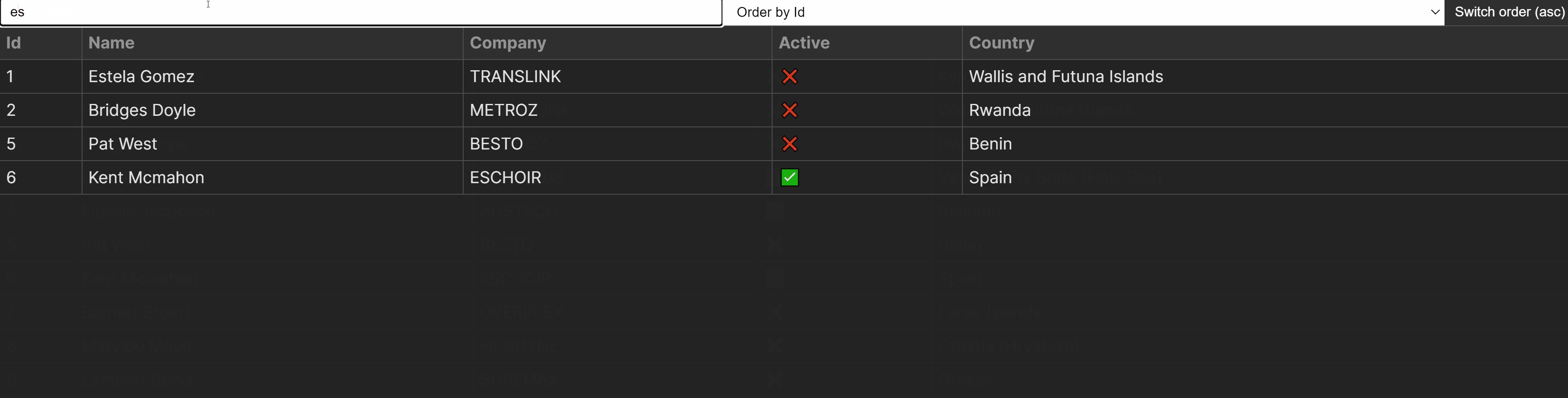
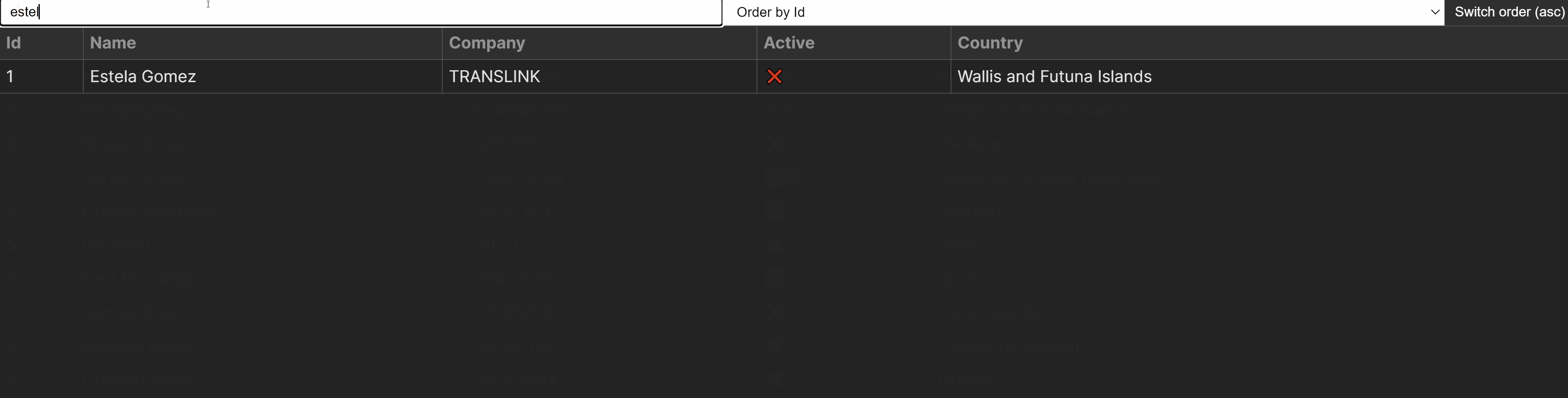
Now that we’ve the controls in place, let’s have a look at implementing the performance. For filtering the desk based mostly on any subject, we’ll have to observe this logic:
const rows = [
{
id: 0,
name: 'Jaime Wallace'
},
{ ... }
]
setRows([ ...rows ].filter(row => { ... }))
Object.values(row) -> [0, 'Jaime Wallace']
[0, 'Jaime Wallace'].be a part of('') -> '0Jaime Wallace'
'0Jaime Wallace'.toLowerCase() -> '0jaime wallace'
'0jaime wallace'.contains(worth) -> true / false
With every thing mixed, we are able to create the return worth for the filter based mostly on the above logic. This leaves us with the next implementation for the filter operate:
const filter = (occasion: React.ChangeEvent<HTMLInputElement>) => {
const worth = occasion.goal.worth
if (worth) {
setRows([ ...rows.filter(row => {
return Object.values(row)
.join('')
.toLowerCase()
.includes(value)
}) ])
} else {
setRows(rows)
}
}
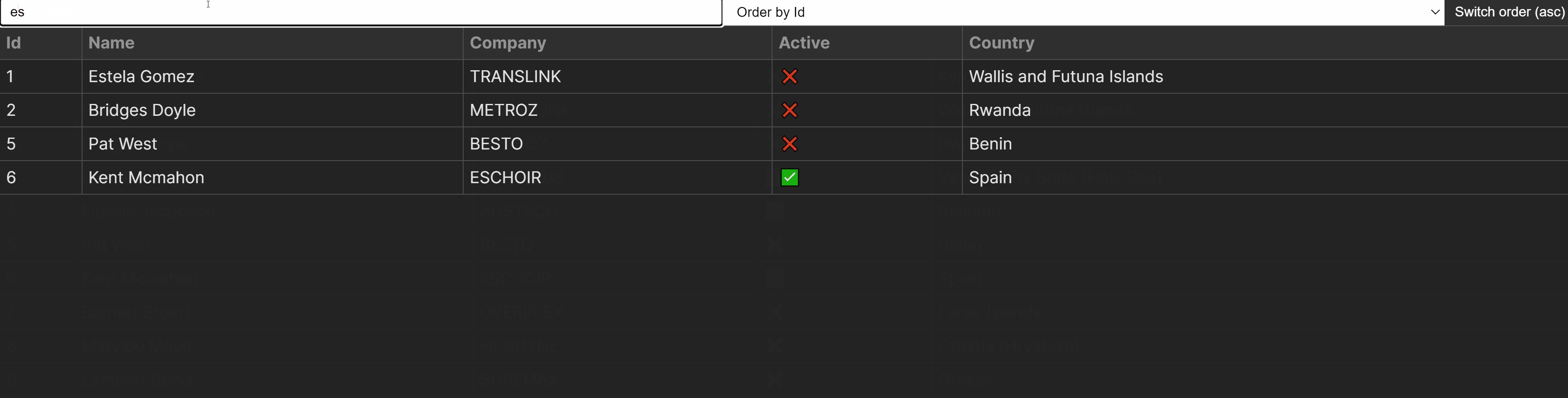
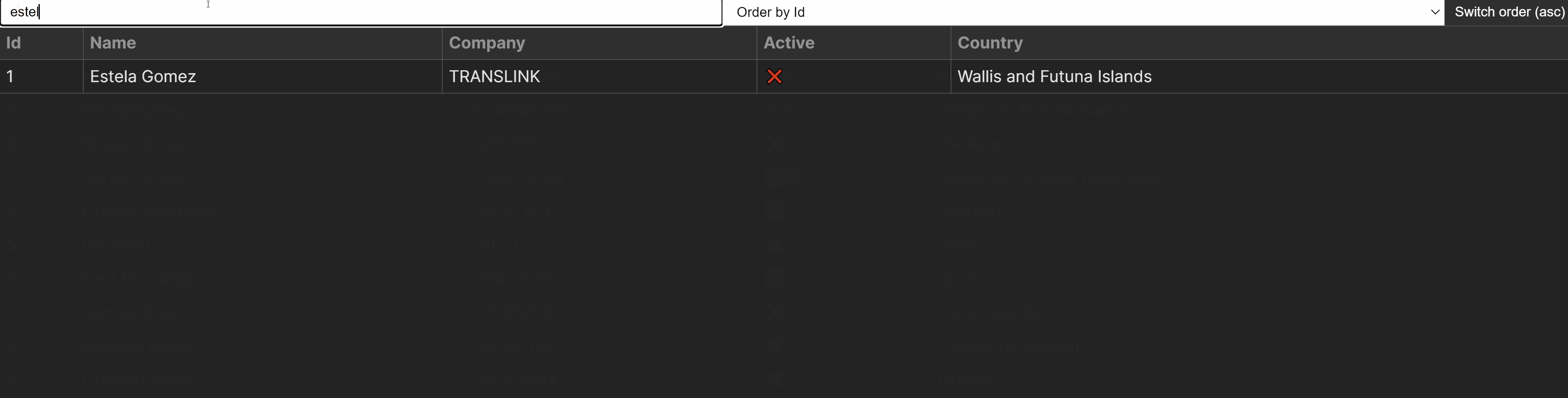
Be aware that we additionally need to verify if the worth is current. Its absence means the <enter> subject is empty. In such instances, we need to reset the state and go the unfiltered rows to setRows to reset the desk.

Sorting the Desk
We’ve got the filter performance, however we’re nonetheless lacking sorting. For sorting, we’ve two separate capabilities:
type. The operate that can deal with sorting.updateOder. The operate that can change the order of sorting from ascending to descending and vice versa.
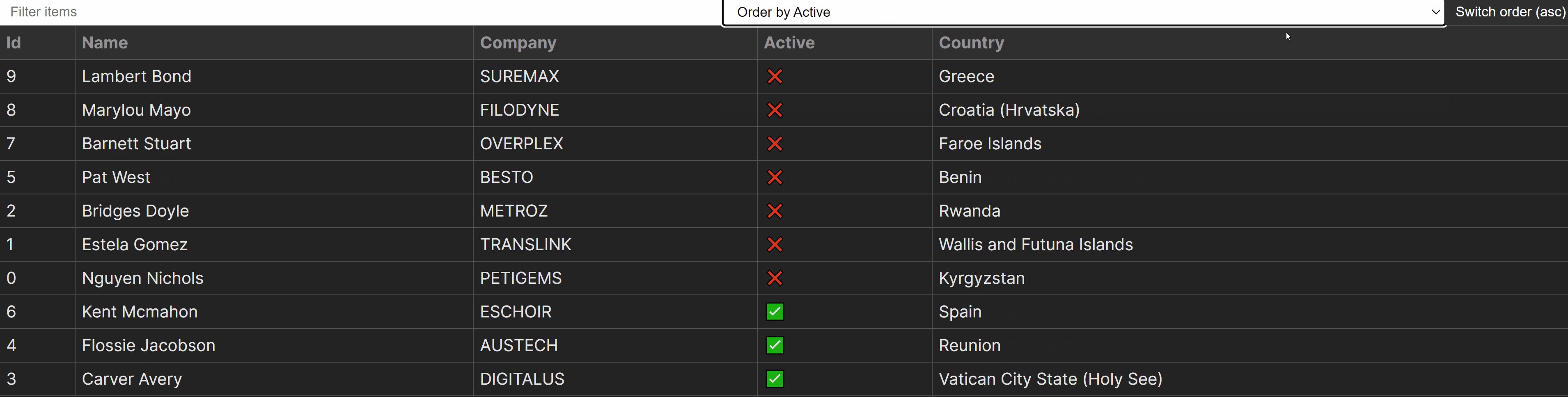
Let’s begin with the type operate first. Every time the <choose> modifications, the type operate can be referred to as. We need to use the worth of the <choose> aspect to determine which key to make use of for sorting. For this, we are able to use a easy type methodology and bracket notation to dynamically evaluate object keys:
const type = (worth: keyof Knowledge[0], order: string) => {
const returnValue = order === 'desc' ? 1 : -1
setSortKey(worth)
setRows([ ...sortedRows.sort((a, b) => {
return a[value] > b[value]
? returnValue * -1
: returnValue
}) ])
}
Let’s undergo the operate from high to backside to raised perceive the implementation.
returnValue. Based mostly on theorderstate, we would like the return worth to be both 1 or -1. This helps us outline the type order (1 for descending and -1 for ascending).setSortKey. Theworthhanded to the operate is the worth of the<choose>aspect. We need to report this worth in our state (sortKey), which we are able to do by calling thesetSortKeyupdater operate.setRows. The precise sorting occurs on this name. Utilizing bracket notation, we are able to evaluatea[value]withb[value]and return both -1 or 1.
Let’s take the next for instance:
const rows = [{ id: 0 }, { id: 1 }]
const worth = 'id'
rows.type((a, b) => a[value] > b[value] ? -1 : 1)
rows.type((a, b) => a[value] > b[value] ? 1 : -1)
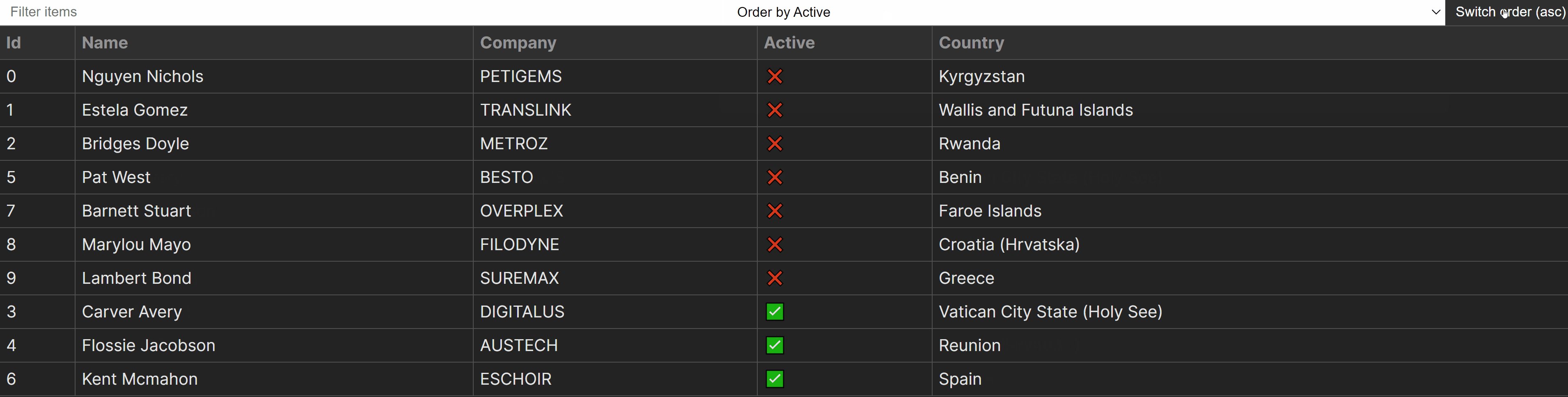
Switching between type orders
To replace the type order, we simply have to replace the order state every time the button is clicked. We are able to obtain this with the next performance:
const updateOrder = () => {
const updatedOrder = order === 'asc' ? 'desc' : 'asc'
setOrder(updatedOrder)
type(sortKey as keyof Knowledge[0], updatedOrder)
}
It’ll set the order to its reverse on every click on. Be aware that after we replace the order state utilizing setOrder, we additionally have to name the type operate to resort the desk based mostly on the up to date order. To deduce the right sort for the sortKey variable, we are able to reference the keys of the Knowledge sort utilizing typecasting: as keyof Knowledge[0]. Because the second parameter, we additionally have to go the up to date order.

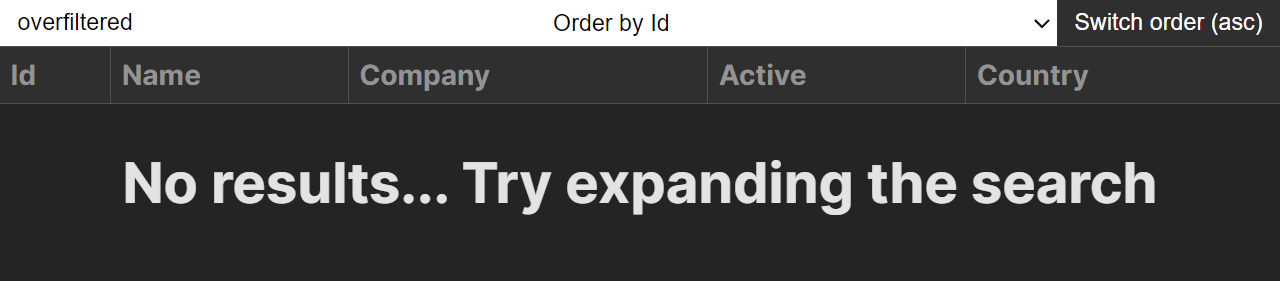
Dealing with Overfiltering
To finish this venture, let’s add some indication for an overfiltered state. We solely need to present an overfiltered state if there aren’t any outcomes. This may be simply executed by checking the size of our sortedRows state. After the <desk> aspect, add the next:
return (
<>
<div className="controls">...</div>
<desk>...</desk>
{!sortedRows.size && (
<h1>No outcomes... Attempt increasing the search</h1>
)}
</>
)

Conclusion
In conclusion, constructing a sortable and filterable desk in React doesn’t need to be difficult. With array strategies and performance chaining, utilizing the suitable performance, we are able to create concise and exact capabilities for dealing with these duties. With every thing included, we managed to suit the complete logic into lower than 100 traces of code.
As seen at the start of this tutorial, the complete venture is offered in a single piece on GitHub. Thanks for studying by way of; comfortable coding!



